關鍵字: #WebGIS #GIS #QGIS #QGIS2WEB #Plugins
[QGIS教學系列]如何用Python編寫自定義的QGIS-Expression
今天要教學如何將QGIS2Web做好的網頁地圖進行上線,還沒看過如何製作教學的可以看下方的文章。
今天延續上次的QGIS2Web成果,接下來可以利用Github的免費服務,將WebGIS網頁上傳到Github Pages,並使用Github提供的子域名進行網頁上線。在這篇文章中,我將教你如何利用Github上傳網頁,並介紹一些基本的設定和注意事項。
Github是一個知名的程式碼託管平台,讓開發者可以方便地管理和分享自己的程式碼。Github Pages是Github的一項功能,讓使用者可以將自己的靜態網頁(也就是只包含HTML、CSS和JavaScript的網頁)上傳到Github,並使用Github提供的子域名(例如username.github.io)或自己的域名來訪問。
利用Github上傳網頁的三步驟:
1. 建立一個Github帳號
2. 在Github上建立一個新的repository
3. 上傳檔案並開啟Pages功能
4.成果展示
1. 建立一個Github帳號
這邊可以參考以下文章進行
2. 在Github上建立一個新的repository
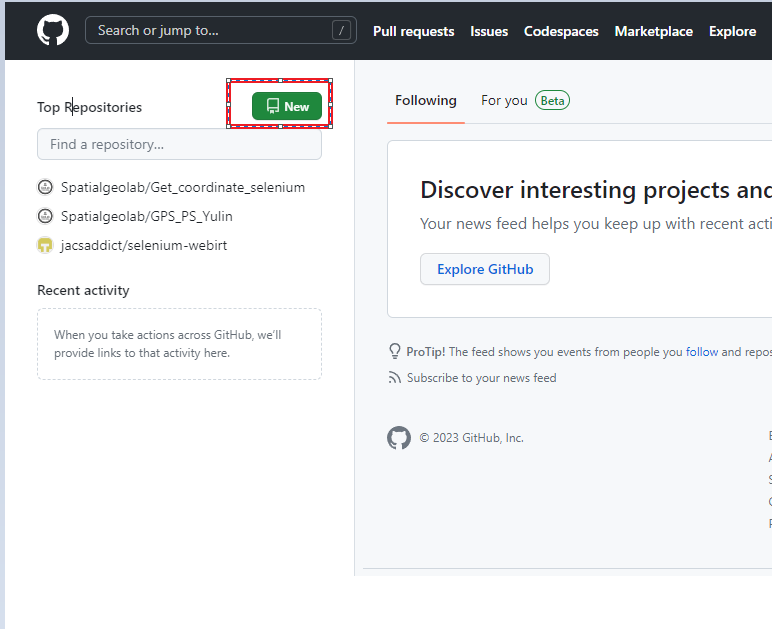
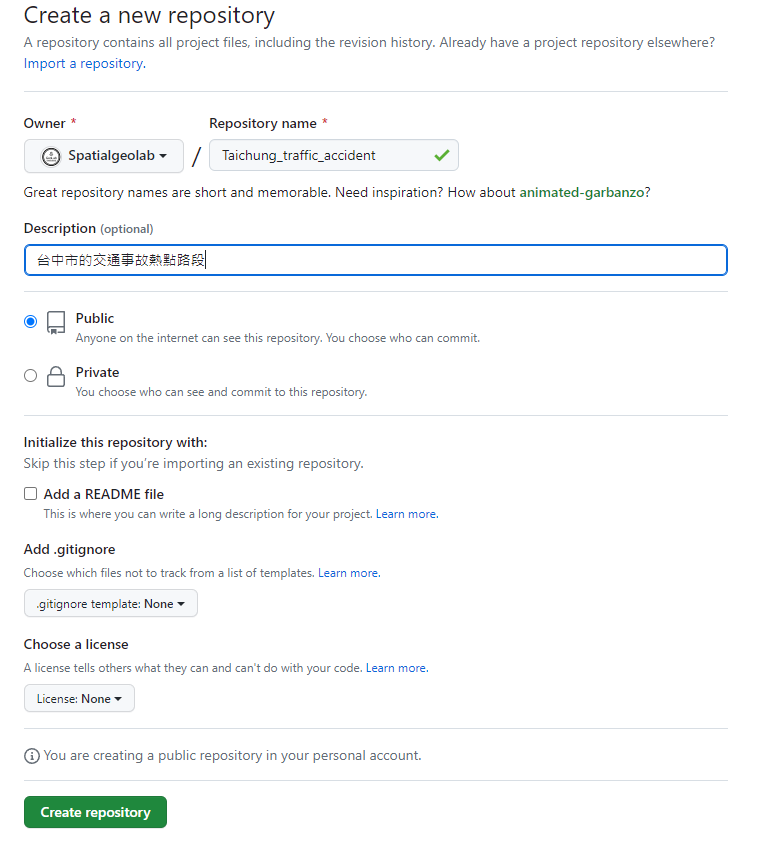
接下來,你需要建立一個新的repository(也就是程式碼庫),只要點擊左上角的[New]即可到新增repository的葉面,相關操作可以參考以下圖片。
***這邊一定要選擇公開專案(Public),才能進行免費上線網頁***


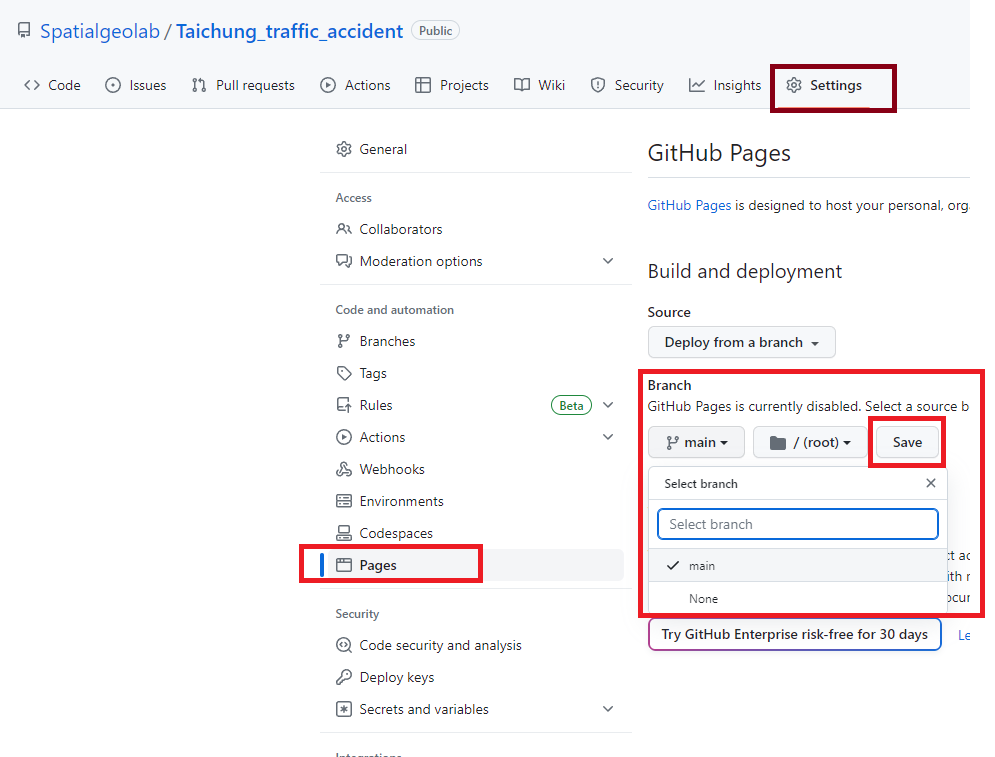
3. 上傳檔案並開啟Pages功能
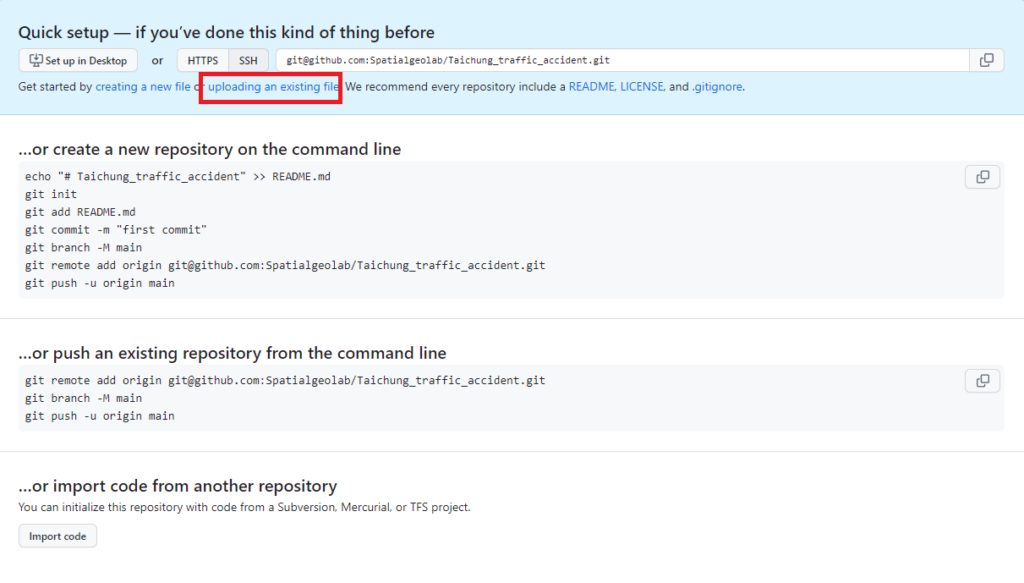
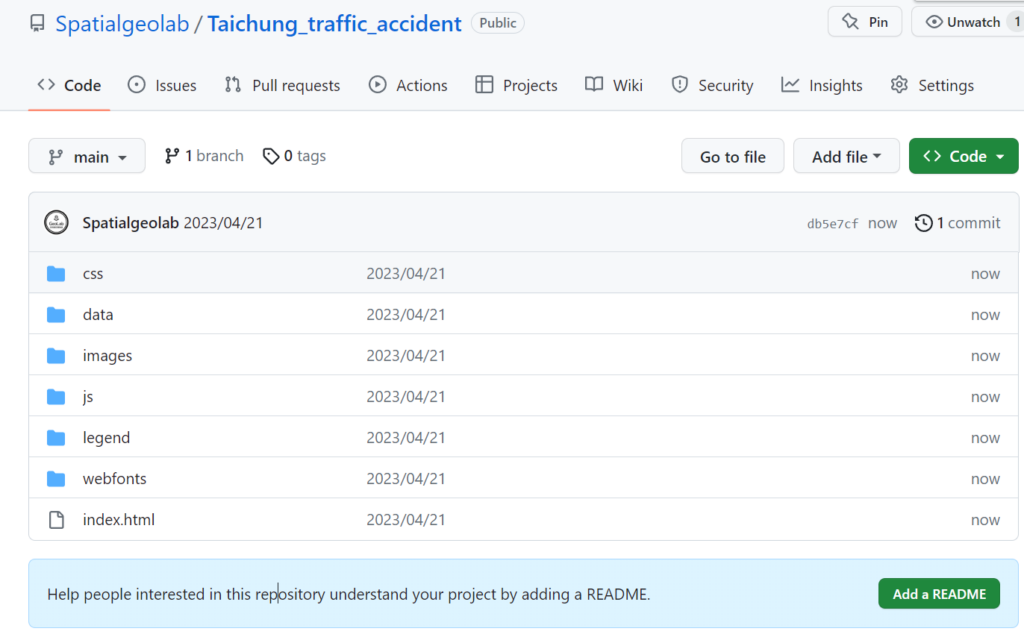
建立好repository後,你就可以開始準備你的網頁檔案了。這邊我們可以直接使用上次藉由Qgis2Web製作好的台中市交通事故熱區成果進行上傳,有兩種方法可以做到這一點:一種是使用Git這個版本控制工具,另一種是直接在Github網站上操作。如果你選擇使用Git,你需要先安裝Git到你的電腦上,然後在命令列進行操作,以下示範網頁版操作!
***注意:利用Qgis2Web輸出圖層時,確保所有圖層都是英文取名,不然上傳到Pages會有問題!***



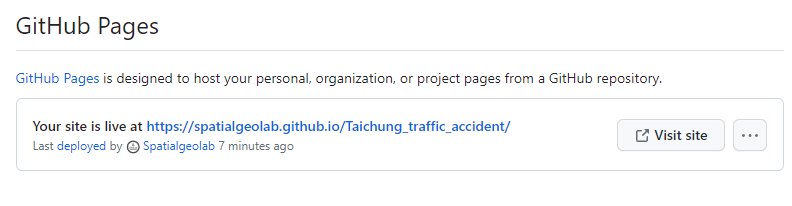
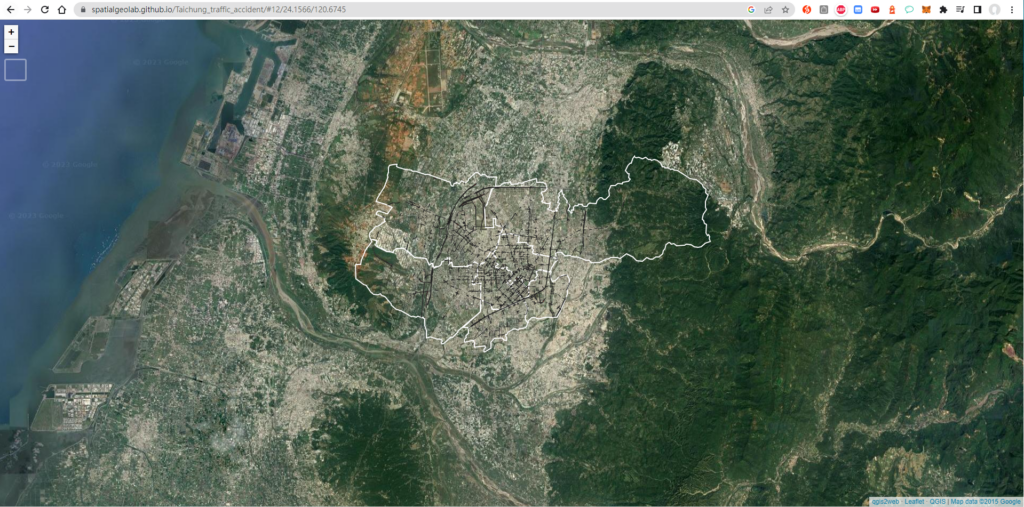
4. 成果展示
接下來稍為等待一段時間,刷新後就會看到上線後網頁連結!
***注意:利用Qgis2Web輸出圖層時,確保所有圖層都是英文取名,不然上傳到Pages會有問題!***


結語
今天的分享就到這裡了,希望你們會喜歡,如果覺得內容有趣的話也可以追蹤我的YT頻道以及FB專業,會分享有趣的地圖製作!