#GIS #QGIS #API #Python #飛機地圖 #公車地圖 #臺中公車 #監視器地圖 #公開資料
文章目錄
[QGIS教學系列]串接API製作動態地圖(即時監視器CCTV地圖)
上一篇文章我們提到了如何利用QGIS結合「台中市公車資料API」製作公車的即時定位地圖,如果對該教學有興趣可以點擊連接。
雖然QGIS能夠一定程度的介接公開資料並達到即時更新的效果,搭配QGIS本身支援部分HTML功能因此可以達到類似WebGIS互動效果,例如插入圖片或是建立互動式統計數據等,但對於部分應用場景來說QGIS的支援度並不高,例如針對Popup屬性資料中創建影音超連接的情況,QGIS內建的HTML解析器並不支援顯示影片。
因此這篇文章我們採用QGIS2Web來生成可以觀看監視器即時影像的Web地圖。
1. 獲取監視器的公開資料
1.1 即時影像監視器網站
對於CCTV的資料提供,針對其設置位置決定了不同的管轄單位,這邊方便示範我們直接採用即時監視器網收錄的台74快速道路資料進行製作
更詳細的API資訊可以參考以下網址
https://tisvcloud.freeway.gov.tw/ 高速公路局-交通資料庫

接著我們隨便點擊一個監視器圖示->右鍵選擇[複製圖片位址]就可以得到監視器的API查詢位置,例如以下我挑選了台74線(大里二交流道到霧峰交流道)作為示範,及監視器畫面如下,若監視器畫面卡住只需要重新整理即可刷新資料。
1.2 取得監視器的地理座標
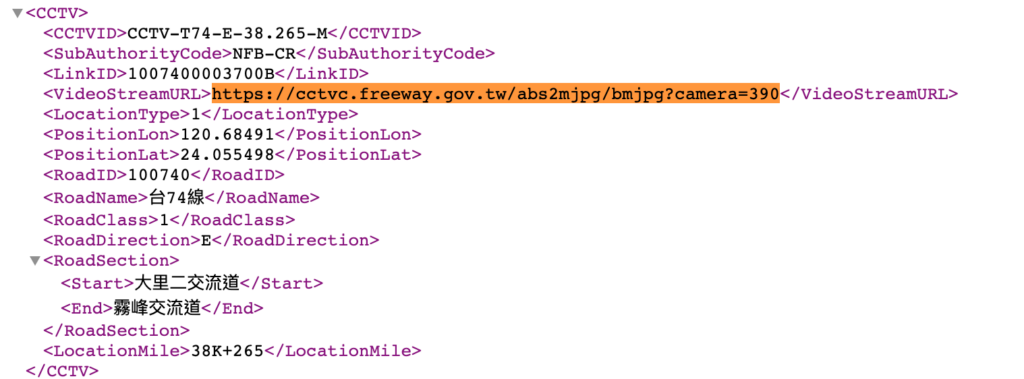
透過即時監視器網雖然可以直接獲取監視器的連結,但我們還需要監視器的實際經緯度,相關的坐標可以從上面提到的高公局API提供的完整資料進行獲取,從CCTV的靜態資料中可以獲取到每個監視器的經緯度坐標

直接透過上面的CCTV.xml進行網址搜尋可以定位到該監視器的詳細資料,其中包含了該監視器的經緯度座標、ID等,實際上透過該份資料,我們可以直接製作一份包含所有監視器影像的即時地圖,這部分就留給讀者自己試試看了。

2. QGIS製作監視器地圖
2.1 匯入監視器坐標資料以及影像連結
這邊可以將收集好的監視器影像資料進行整理成CSV檔透過QGIS直接匯入,不過當天僅示範一筆資料因此順便介紹一下QGIS創建暫時圖層的功能。
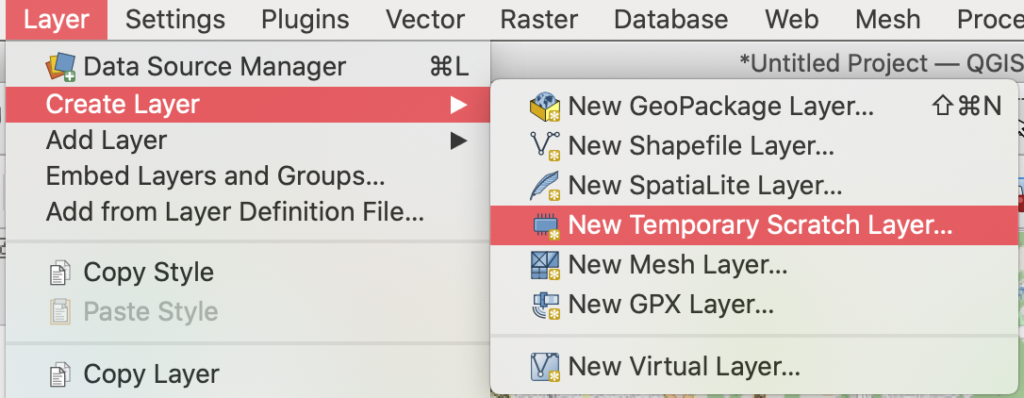
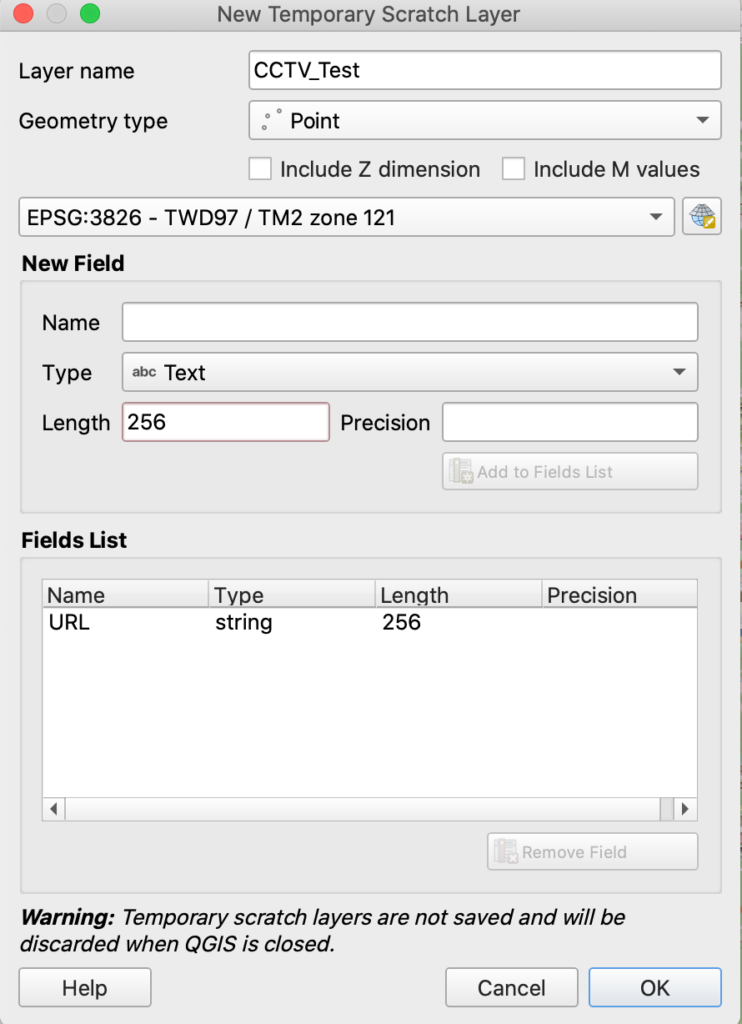
透過[Layer->Create Layer -> New Temporary Scratch Layer],可以建立一個暫存在記憶體的臨時圖層,

接下來可以根據圖層進行命名(CCTV_Test),以及選擇幾何形態(Point),雖然新增一個屬性欄位稱為URL欄位型態設置為Text,並點選Add to Fields進行新增。

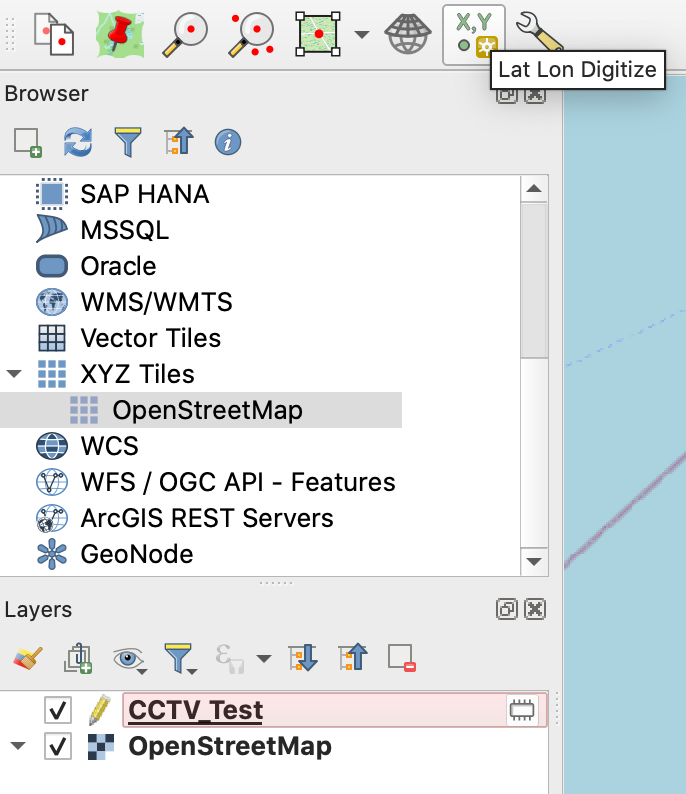
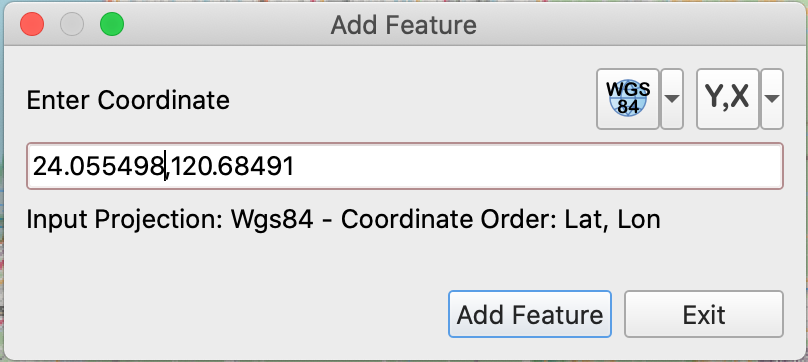
成功創建圖層後我們就可以圖層管理列表中看到新的暫存圖層了,接下來我們借助「Lat Lon Tools」外掛中的Lat Lon Digitize功能,讓我們可以直接透過經緯度座標新增圖徵,


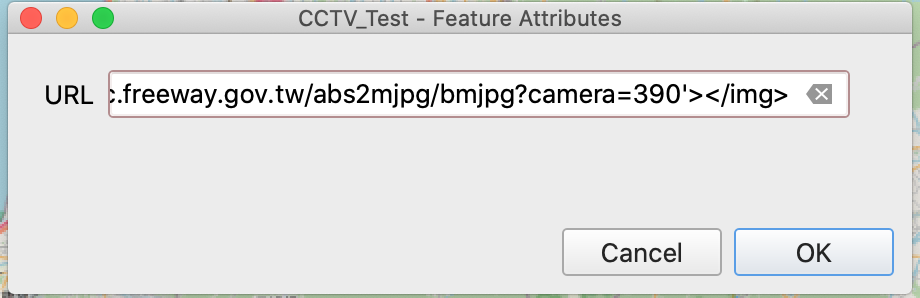
接下來會提示輸入URL欄位的值,我們可以輸入以下基於HTML img標籤進行語法表示,這樣可以讓後續生成Web地圖時直接進行影像嵌入
<img src='https://cctvc.freeway.gov.tw/abs2mjpg/bmjpg?camera=390'></img>
3. 輸出Web地圖
3.1 QGIS2Web外掛
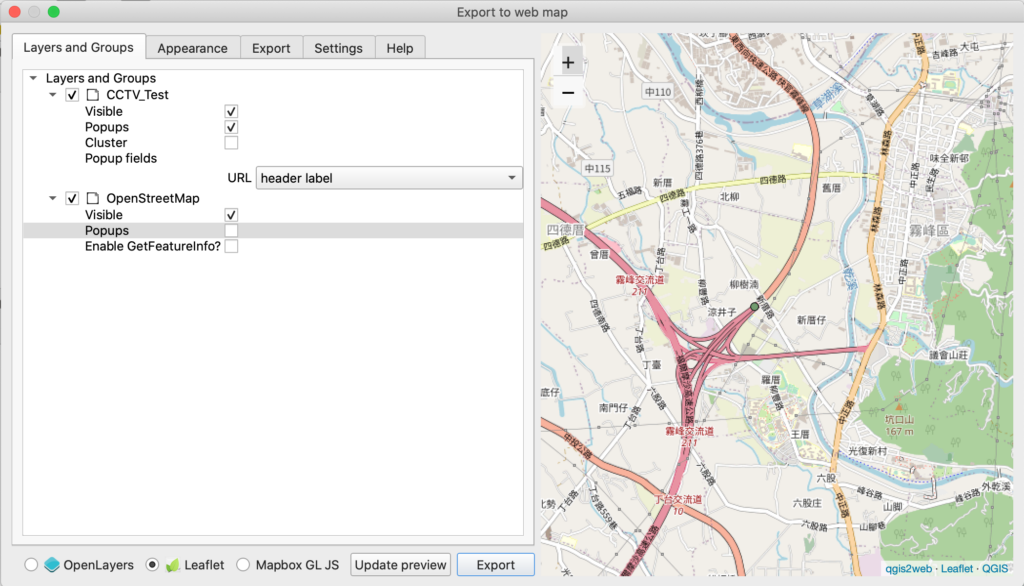
準備好圖層後我們可以透過QGIS2Web外掛將地圖進行輸出,筆者先前有寫過介紹QGIS2Web的文章還不熟悉的讀者可以先看下面文章連結,相關設定可以參考下方截圖,這邊我們選擇Leaflet進行地圖輸出。

3.2 Pop-up寬度樣式更改
由於該外掛輸出的提示窗寬度設定會造成影像溢出,我們這邊稍作修改,讓寬度根據內容進行變化,才不會造成以下影像超出內容區的問題。

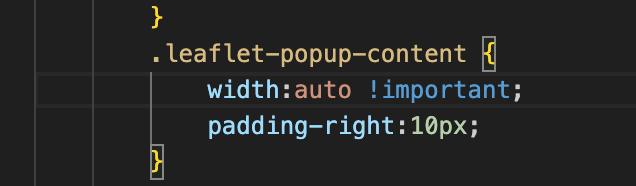
找到輸出資料夾中的[qgis2web.css]檔案中-第25行,添加「!important」修改成以下樣式。

接著我們重新載入地圖,可以發現點擊後展示區的內容寬度包裹了監視器影像。

4. 成果展示
這邊簡單呈現一下成果。透過這兩篇文章筆者簡單的展示了QGIS結合開放資料進行製作即時資訊地圖的潛力,如果有任何問題或是想看的地圖製作都歡迎留言,