#GIS #QGIS #API #Python #飛機地圖 #公車地圖 #臺中公車 #公開資料
文章目錄
[QGIS教學系列]串接API製作動態地圖(即時公車地圖)
這篇文章將介紹如何使用「公開資料API」串接,搭配QGIS創建動態地圖,實時顯示飛機和公車的位置。通過結合不同的數據源和地圖API,可以在地圖上追蹤公車的移動,提供更新地圖資訊。這篇文章將探討如何獲取和整合飛機和公車的實時位置數據,並將其顯示在QGIS地圖上。無論您是開發人員還是對地圖API和實時數據感興趣的人,本文都將為您提供有關創建動態地圖的基本資訊。
API簡單介紹
當涉及到現代網絡和應用開發時,API(Application Programming Interface),是一個不可或缺的技術。API可以被視為不同系統、軟體之間的橋梁,它允許不同的應用程序相互通訊、共享數據和功能。以下簡單介紹API概念
API是什麽?
API是一組定義了不同軟體組件之間交互方式的規則和協議。它們允許開發人員使用一種編程語言編寫的代碼與另一個應用程序或服務進行通信。這種通信可以包括發送請求以獲取數據,將數據傳遞給其他應用程序,或觸發遠程操作。
API的工作原理?
API基本作用原理是通過提供一組標準化的接口,這些接口定義了可用的功能和數據(最常見服務為查詢數據),以及如何訪問它們。開發人員可以通過調用API中定義的函數或使用API提供的端點來與目標應用程序或服務進行通信。以上提到的API服務通常基於HTTP請求夾帶查詢參數,讓伺服器了解查詢內容並返回數據。
API如何用在本次文章的示範內容?
目前網路上有許多的公開資料都提供了API接口,當API接口提供「動態數據(隨時間進行更新)」時,我們就可以製作一個即時更新的動態地圖,因此這次示範採用了臺中市提供的公車定位動態資訊API,用來製作即時的公車地圖。
1. 獲取台中市動態公車資訊
1.1交通部-公共運輸整合資料平台
這邊可以透過交通部-公共運輸整合資料平台取得台中市的公車定位資訊API資料,可以看到該平台提供了「動態資料API」,這邊則採用下圖第三個進行示範。

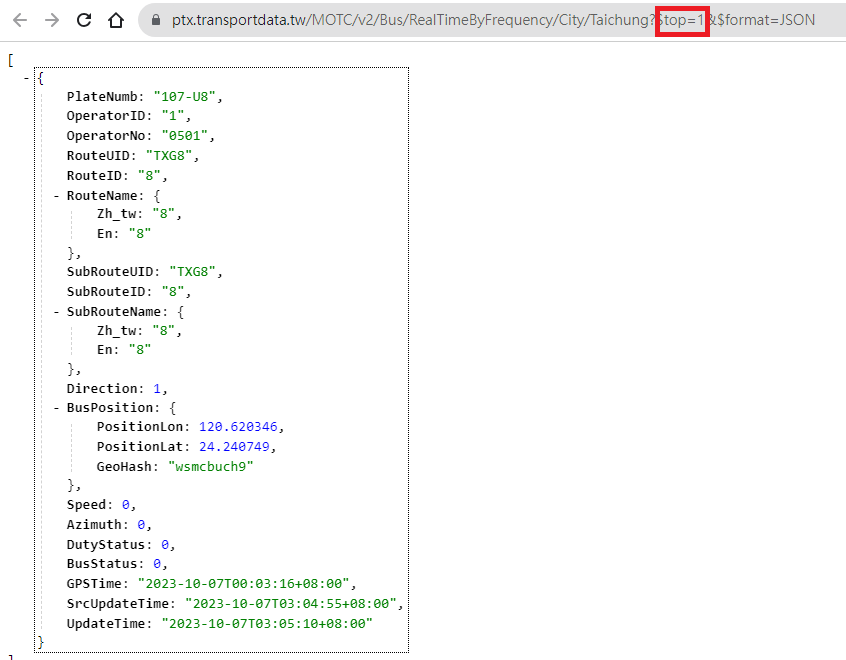
點擊「介接網址」,可以看到網頁回傳了「JSON格式」的公車資料,由於示範網址有傳入「$top=1」,因此只會回傳一筆資料,稍後只要刪除該刪除就可以回傳所有的公車資訊。同時觀察資料可以發現在[BusPosition]中存在我們需要的「經緯度資料」,因此可以透過該API取得公車的即時資訊。

1.2 透過Python進行資料轉換以及定時更新
前面提到了該資料以JSON格式進行回傳,今天如果是介接WebGIS等應用會相當容易,但對於QGIS來說,CSV格式的檔案操作起來會更加方便,同時為了達到即時更新的目的,我們同時需要讓檔案可以每隔一段時間進行自動更新,這邊我們採用Python針對資料進行CSV轉換以及定時更新,以下提供簡易的程式碼供參考
import requests
import pandas as pd
import random
import time
#該API會檢查是否傳入檔頭,因此要進行設定
header = {
'User-Agent':'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/117.0.0.0 Safari/537.36'
}
#url為台中市公車動態API
url='https://ptx.transportdata.tw/MOTC/v2/Bus/RealTimeByFrequency/City/Taichung?&$format=json'
while True:
#透過requests進行get請求
busData = requests.get(url,headers=header)
#透過pandas進行json轉csv,以及lat,lon資料處理
df = pd.DataFrame(busData.json())
df['Lon']=df['BusPosition'].map(lambda data:data['PositionLon'])
df['Lat']=df['BusPosition'].map(lambda data:data['PositionLat'])
df.to_csv('臺中公車動態資料.csv')
#每隔10秒進行更新
time.sleep(10)
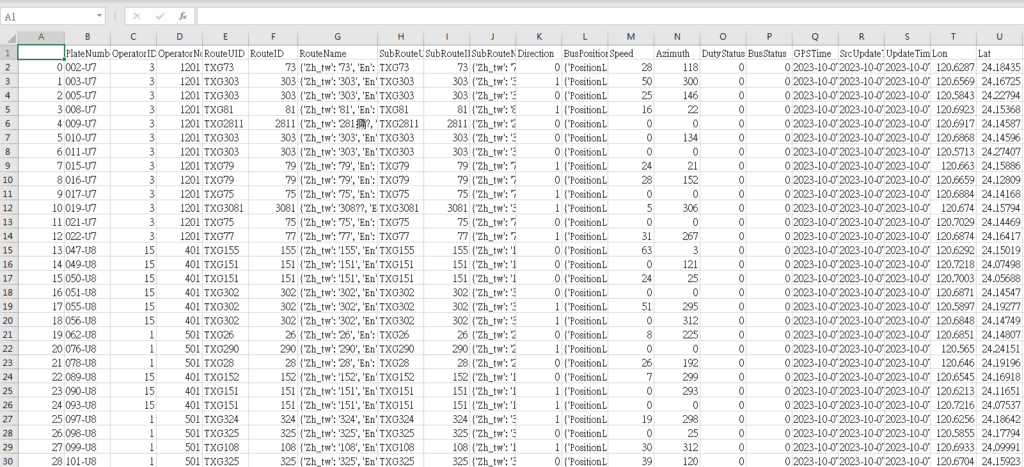
以下是轉換後的台中市公車資料CSV,包含經緯度坐標、路線資訊以及GPS時間等可供我們進行即時地圖渲染。

2. QGIS串接API資料
2.1 匯入實時更新的公車CSV資料
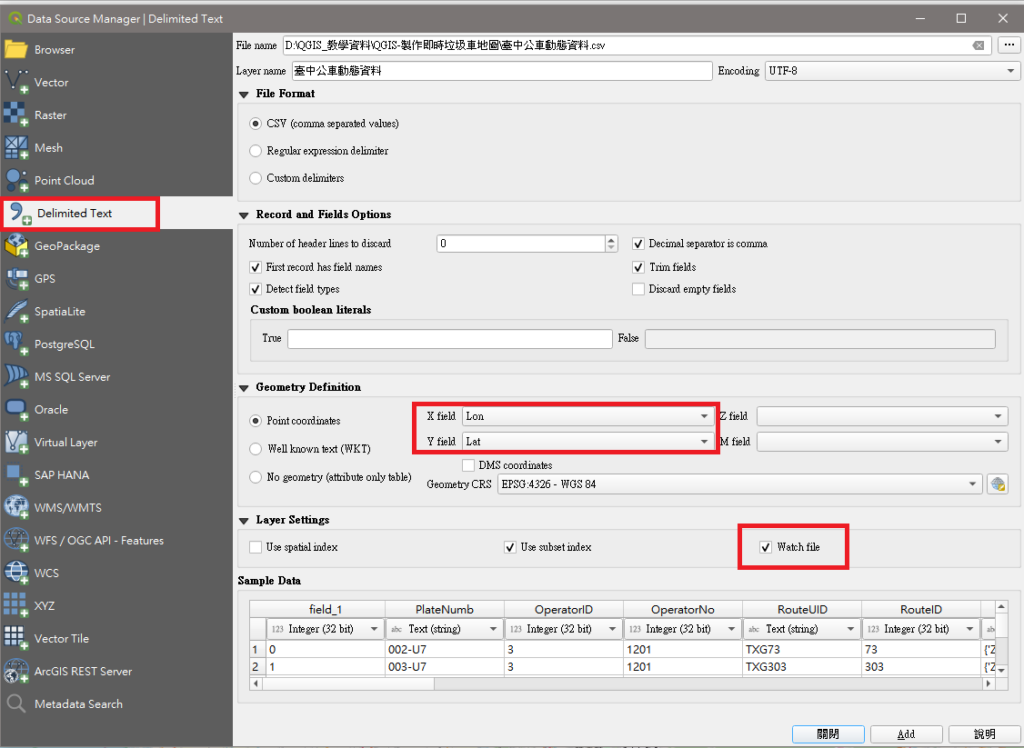
前面我們已經將公車資料API從JSON格式轉換成CSV格式了,可以採用QGIS的匯入分割文字檔功能(Ctrl+Shift+T),將XY欄位指定為Lon以及Lat進行地理定位,並勾選「Watch file」這樣QGIS就會開啟檔案監聽,當公車資料CSV更新時,QGIS的匯入資料也會即時跟著更新。

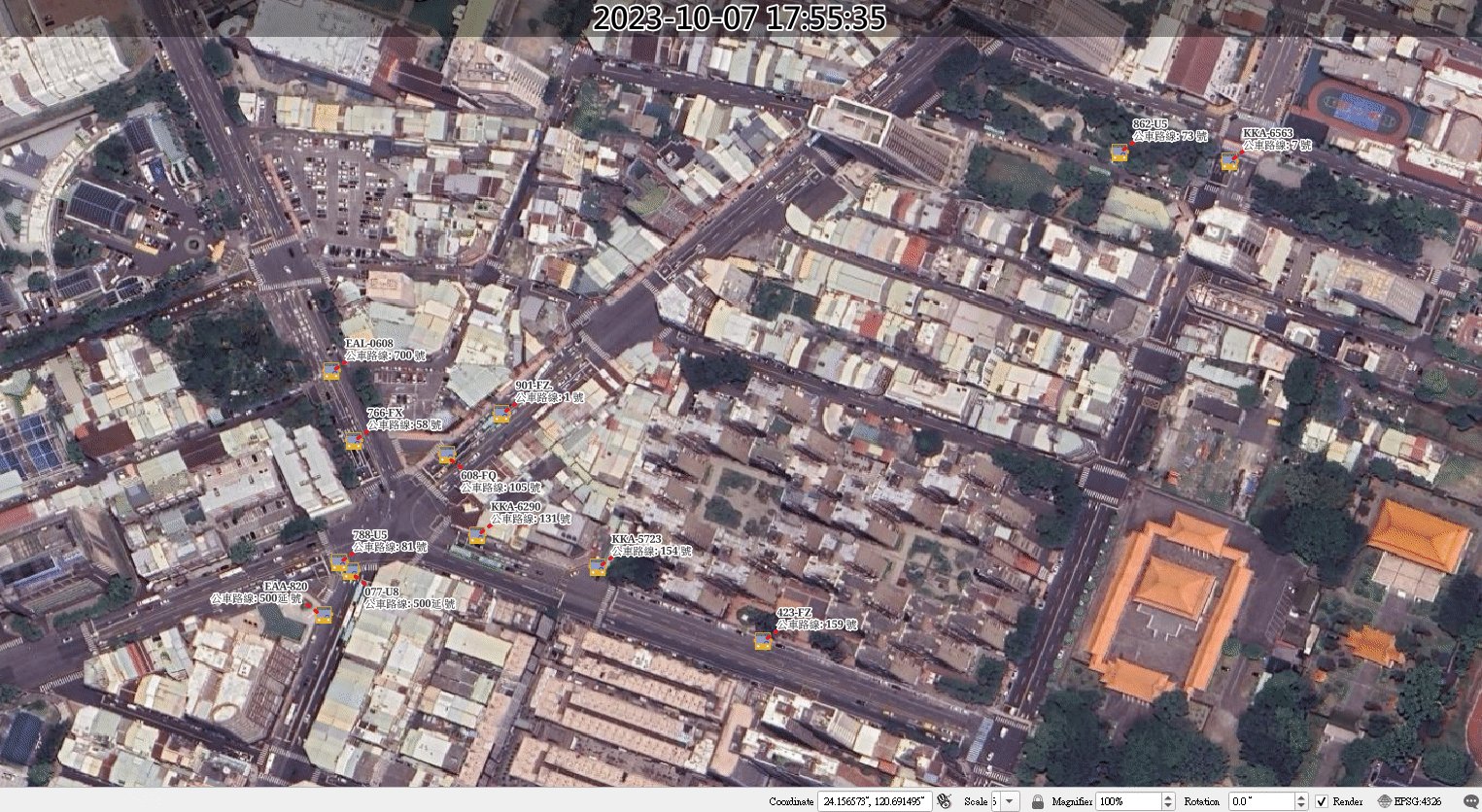
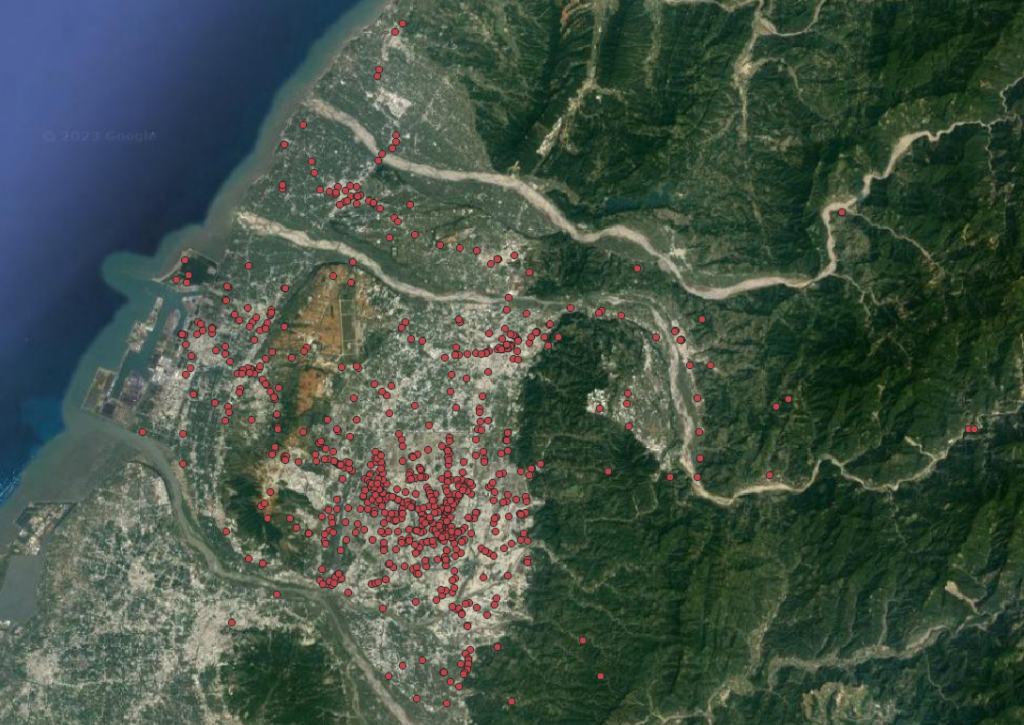
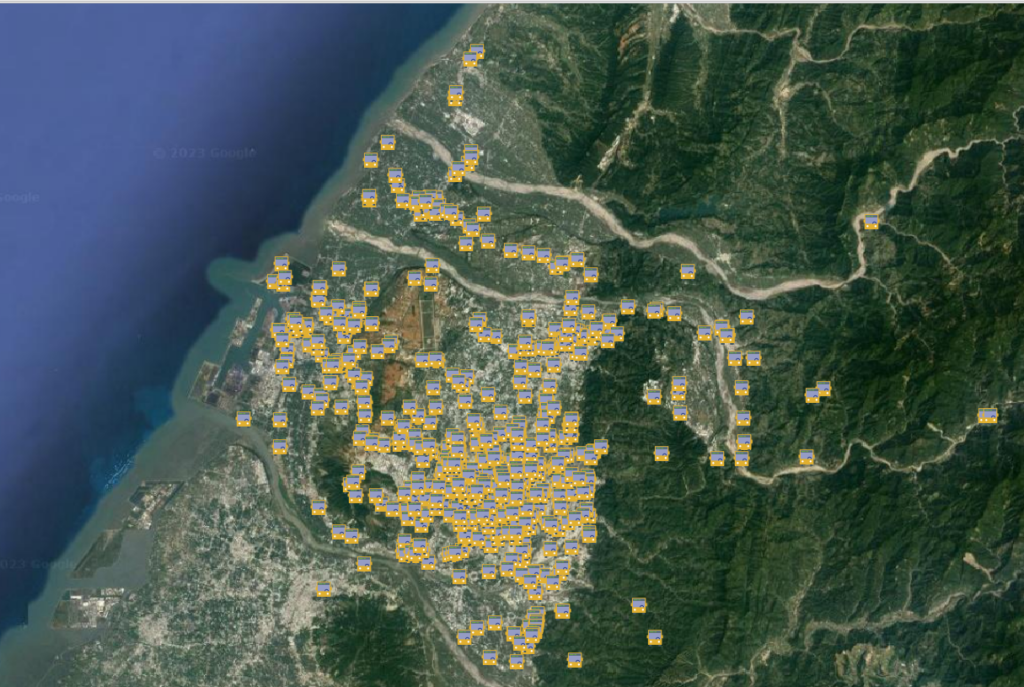
成果匯入資料後,可以在地圖上獲取即時的公車定位資訊,並且每10秒更新一次位置(實際應用上需配合介接API資料更新頻率)。

3. 地圖樣式設計
3.1 引入外部公車圖檔作為標記樣式
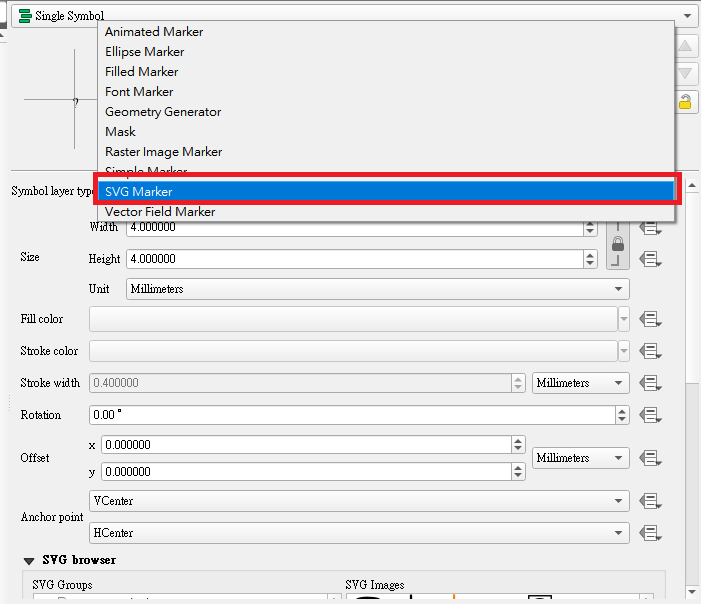
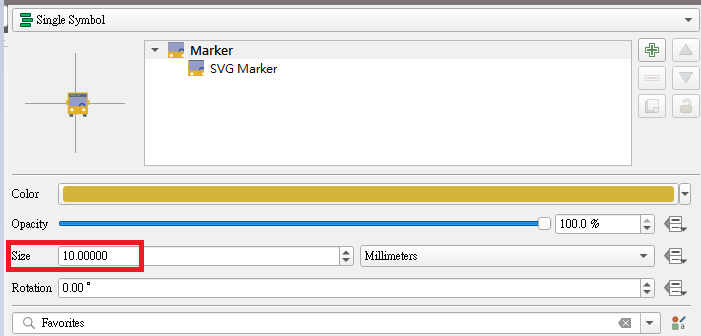
接下來我們針對地圖進一步美化,透過引入SVG的公車圖示作為每個點位的圖標,免費的SVG檔案可以從「SVG Repo」中尋找,找到圖標後可以透過Symbology頁面將type設定為[SVG marker]

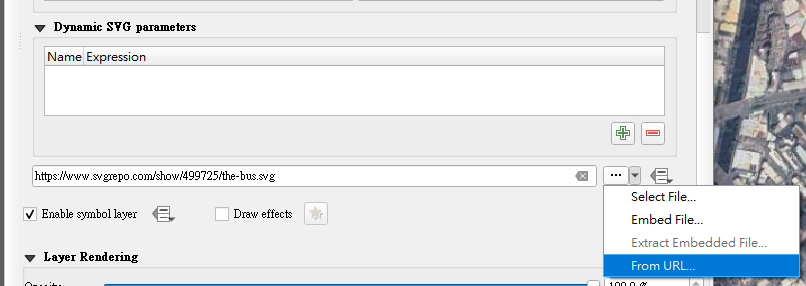
頁面往下拉後可以找到下方設定SVG來源的輸入列,可以直接採用URL進行讀取或是下載到本機後進行指定,成功讀取後圖案後可以在[Size]部份調整圖標的大小。



3.2 添加路線和車牌資訊
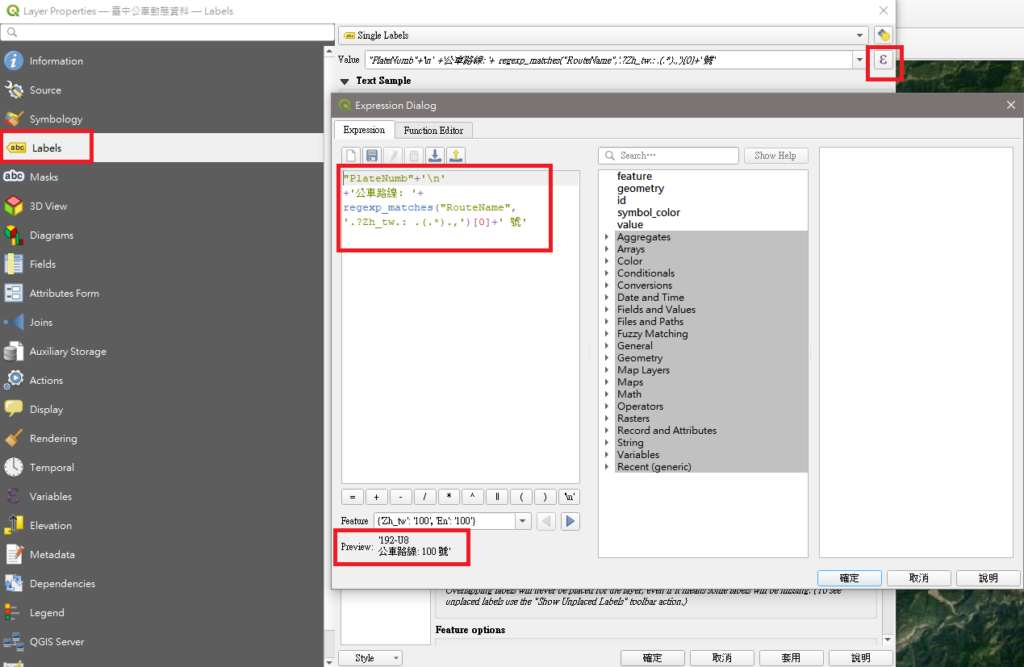
接著可以透過Label設定顯示每個公車的路線資訊還有車牌資訊,選擇Label頁面,點選[Single Labels],點選右方按鈕進入表達式設定,可以輸入以下標達式進行設定,這樣就可以顯示出公車的路線和車牌資訊。
"PlateNumb"+'\n'
+'公車路線: '+
regexp_matches("RouteName",'.?Zh_tw.: .(.*).,')[0]+' 號'

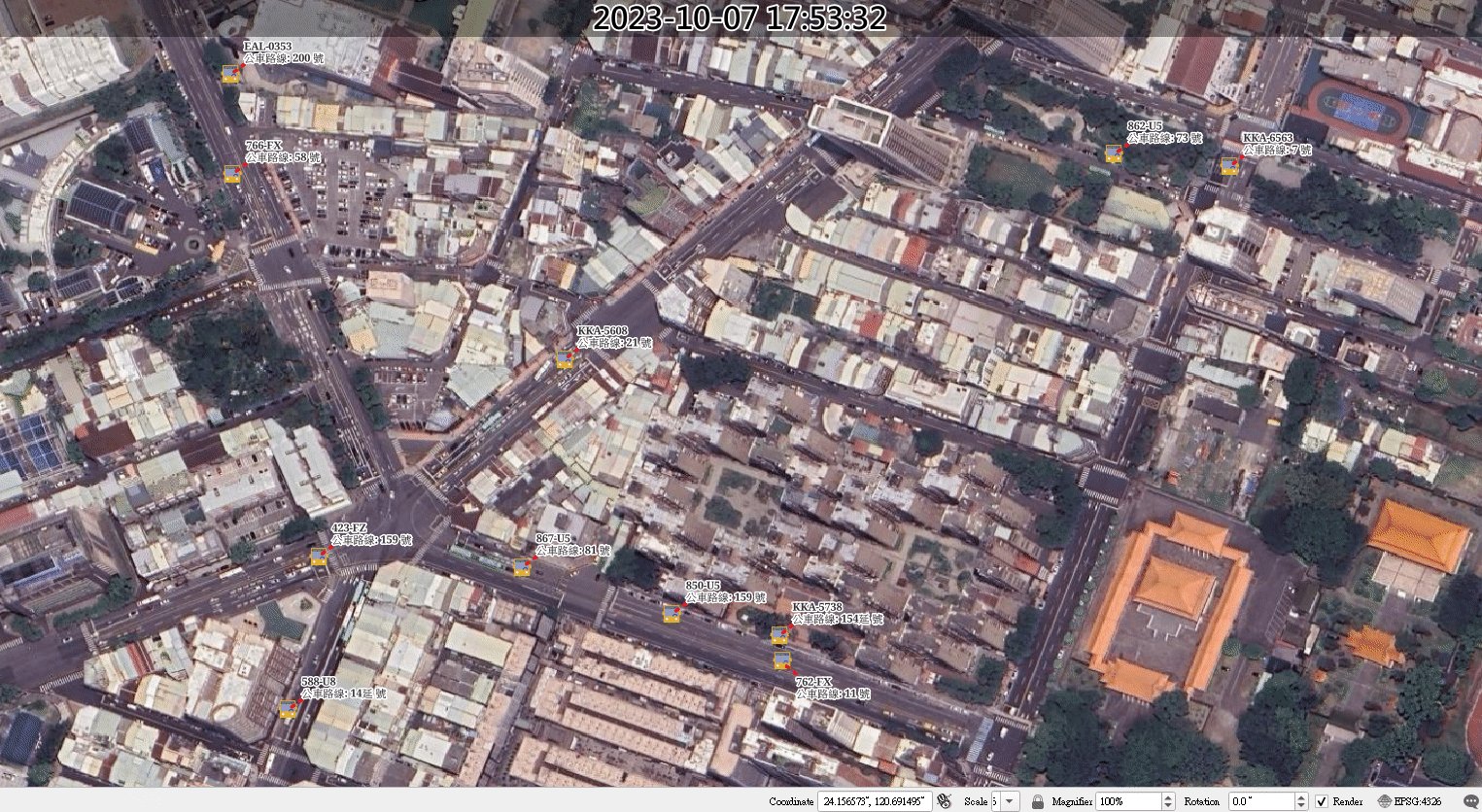
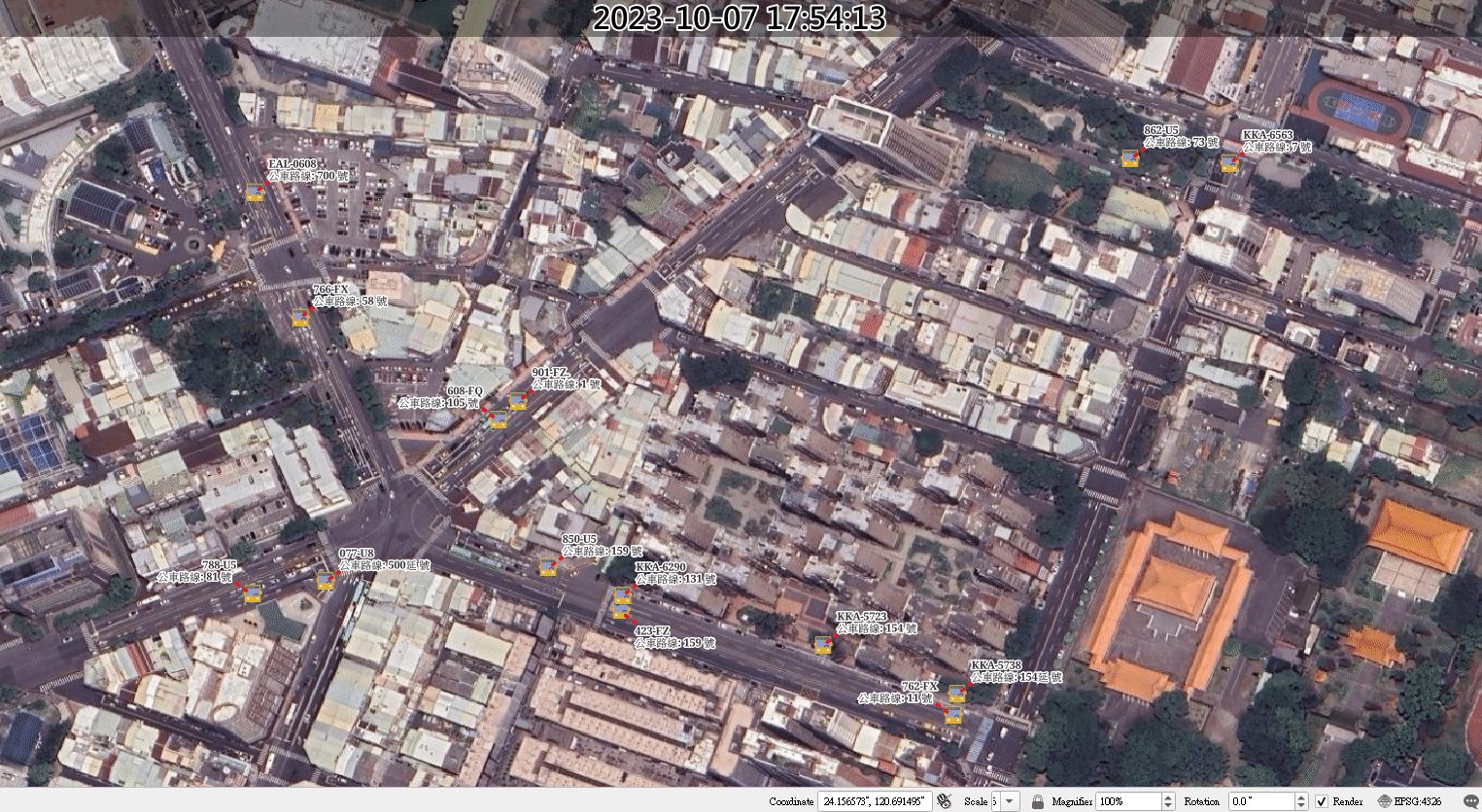
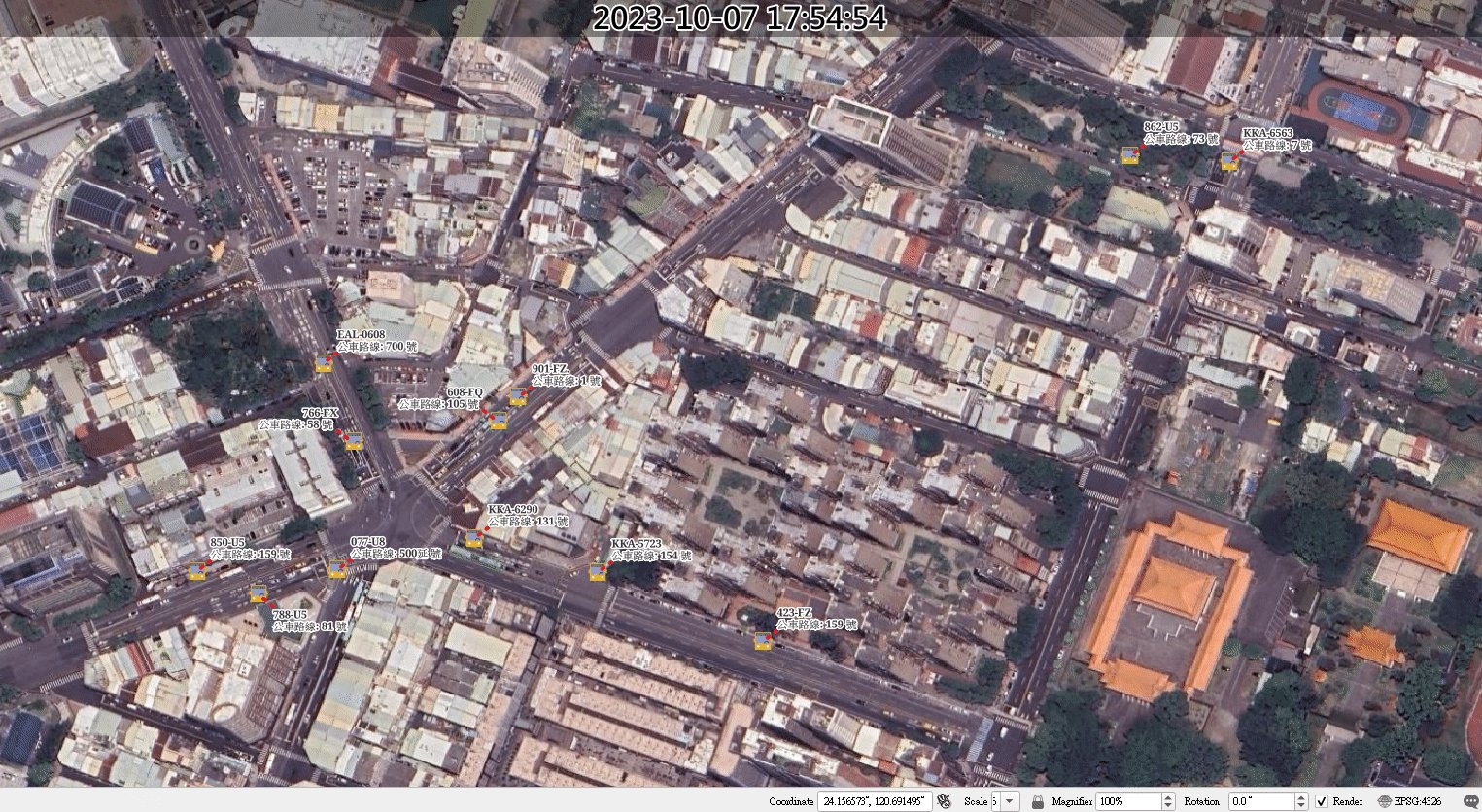
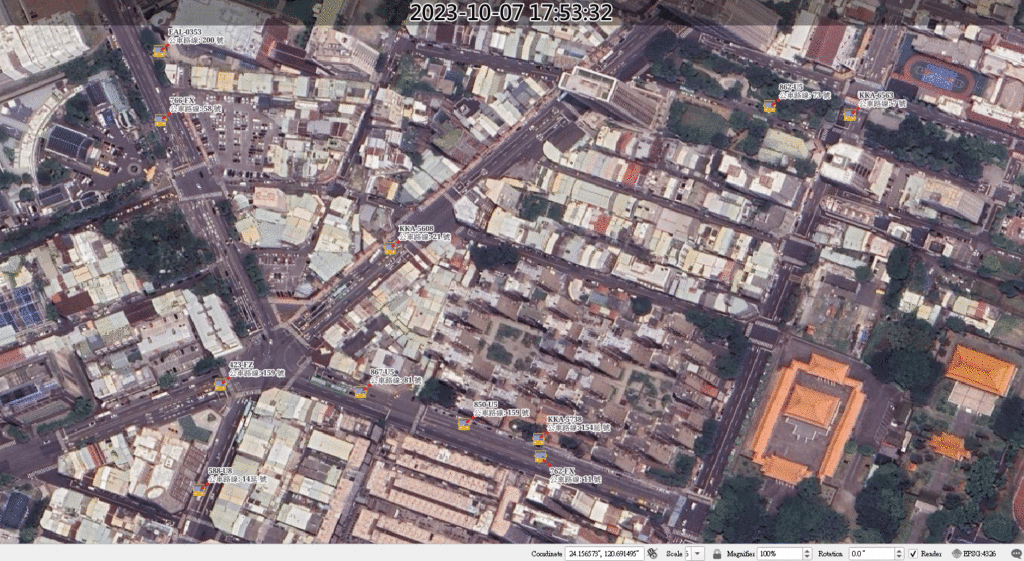
4. 成果展示
這邊透過縮時來展現公車動態地圖的效果。

4 參考資料
Documentation for QGIS 3.28 — QGIS Documentation documentation
https://www.geodose.com/2020/09/realtime%20live%20data%20visualization%20qgis.html