#CSS #外邊距塌陷 #Margin collapsing #邊界重疊
文章目錄
[CSS] Margin collapsing和Margin塌陷- 前言
在 CSS 中,margin指的是元素之間的空間(外邊距)。在某些情況下,當兩個垂直相鄰的元素的外邊距相遇時,它們會合併成一個單一的外邊距。這種行為被稱為外邊距重疊(margin collapsing)。Margin塌陷則是子元素的Margin-top,bottom設定轉移到父元素的情況,以下簡單演示margin collapsing和Margin塌陷的情況與解決方法。
1. Margin 塌陷和Margin collapsing演示
1.1 Margin 塌陷
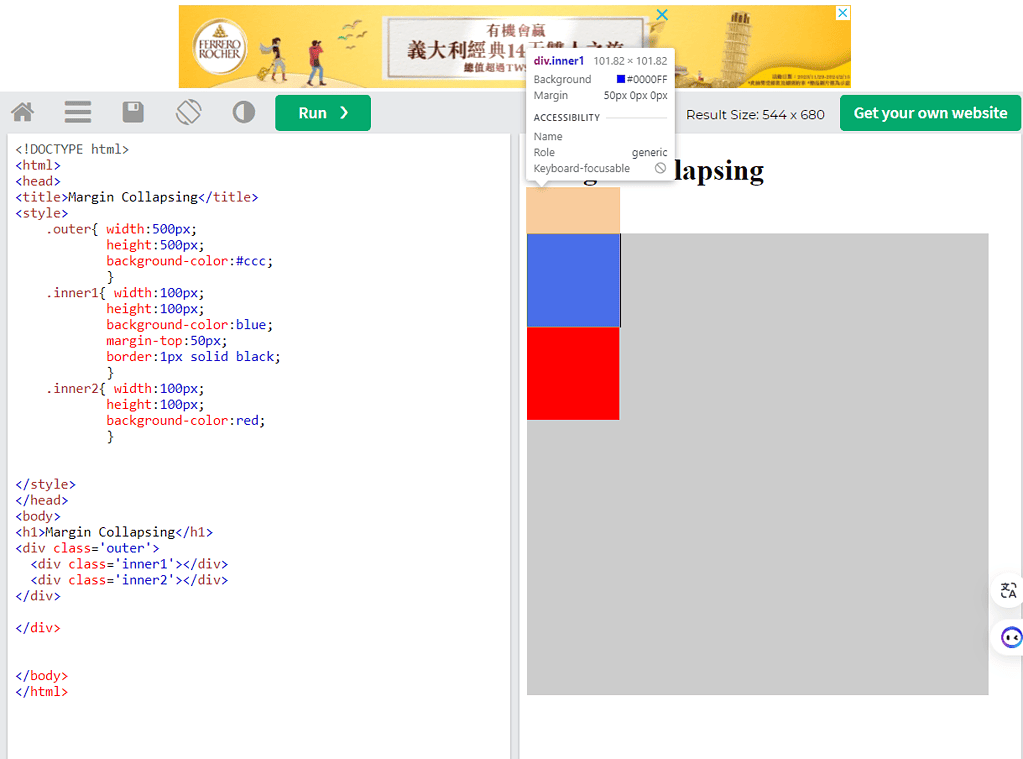
這邊演示Margin塌陷的兩種情況,第一種是當我們用一的大<div>包裹兩個小<div>元素時,在第一個子元素中設定”Margin-top”,這時候會發現Margin-top顯示出的效果像是在父元素在設定Margin-top。

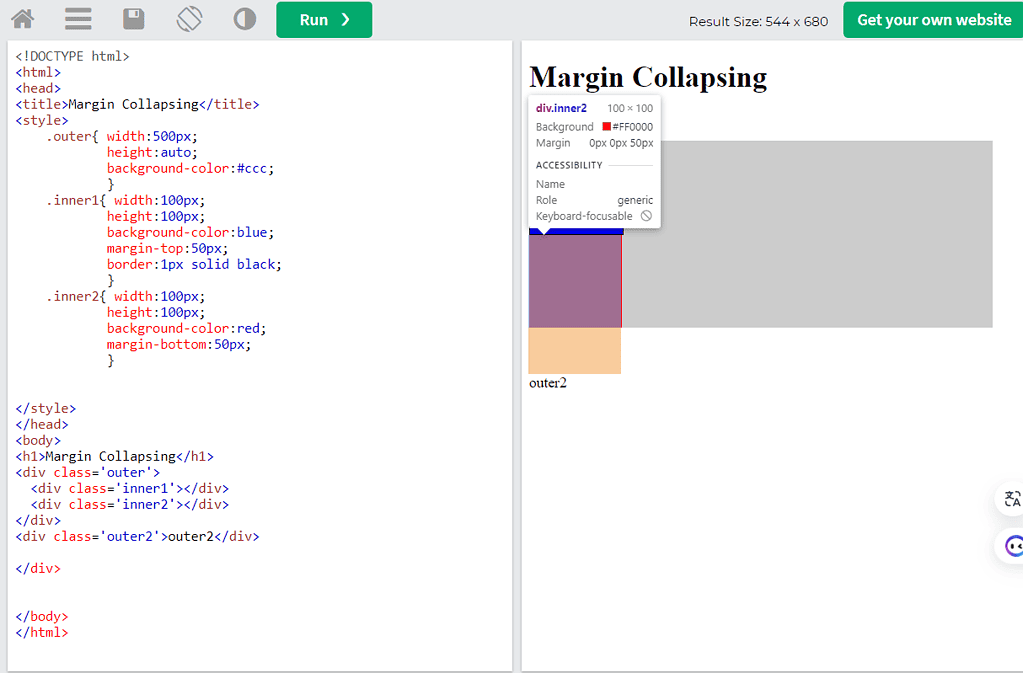
上述的情況同樣會發生在.inner2設定”Margin-bottom”,這邊我們先把父元素的高度設為”auto”,讓高度由子元素撐開,並添加一個outer2元素進行觀察,Margin-bottom的效果同樣作用在了父元素(outer)上

參考範例: https://alt41450.w3spaces.com/saved-from-Tryit-2023-12-12.html
1.2 Margin collapsing
Margin collapsing 主要發生在垂直方向的外邊距上。這種情況通常在以下三種情況下發生:
- 相鄰兄弟元素: 當兩個兄弟元素垂直排列時,他們的上下外邊距可能會重疊。
- 父子元素: 當父元素沒有上邊框、上內邊距、內容和清除浮動時,它的上邊距可能與其第一個子元素的上邊距重疊。
- 空的區塊元素: 當區塊元素沒有邊框、內邊距、內容、最小高度或浮動時,它的上下外邊距可能會重疊。
延續上面的例子,我將inner1設定了”margin-bottom:50px”,inner2設定了”margin-top:100px”,在實際顯示上會以大的為準,因此只保留了100px的設定,但這問題並不需要特別解決,實際設定上只要保持只設定margin-top或是margin-bottom就好了

2. Margin塌陷解決方式
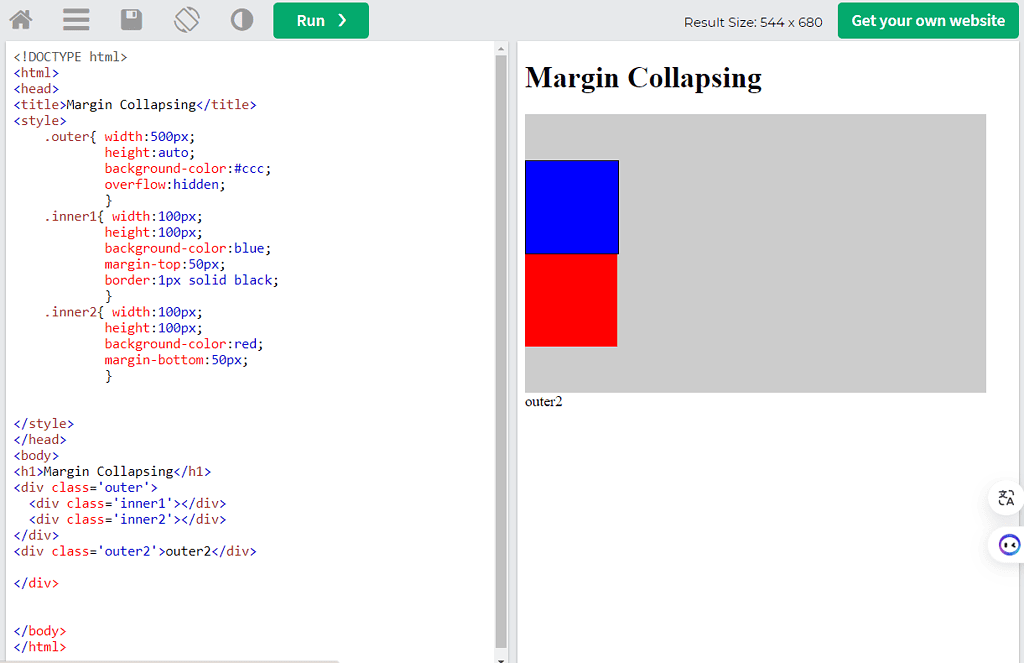
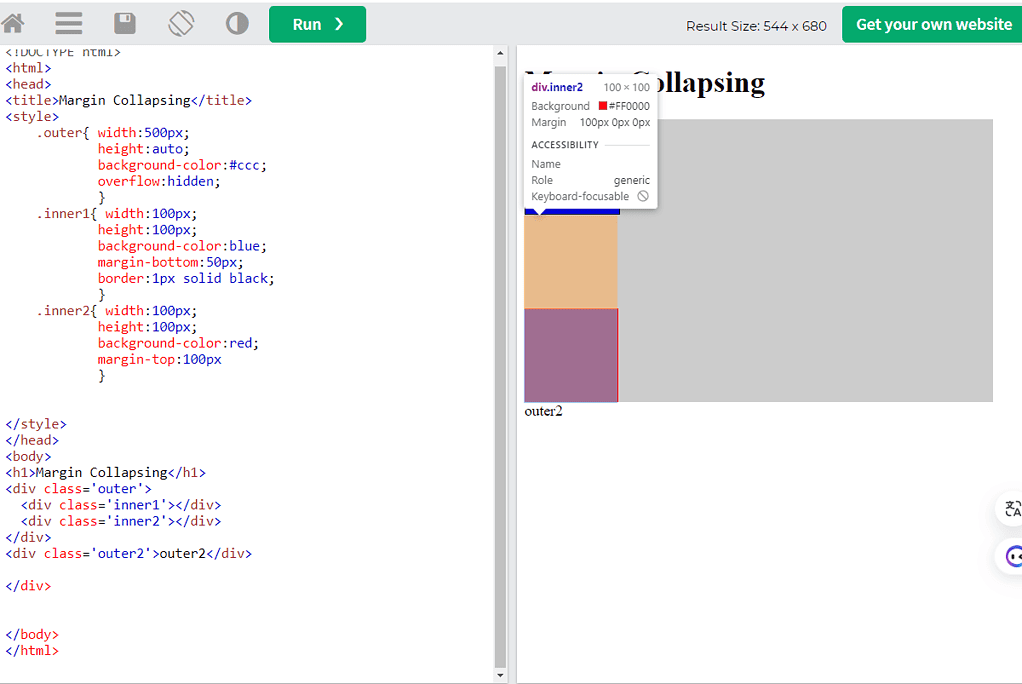
解決方法可以在父元素設定”Padding”,”Border”等元素,但實務上不推薦使用,因為會影像到元素的整體寬高,最好的解法是採用”Overflow:hidden”,可以看圖中的Margin都正確作用在子元素當中了