[JavaScript]變數宣告類型筆記-var,let,const
文章目錄
[JavaScript]變數宣告類型筆記- 前言
這篇文章主要記錄一下JS中對於變數宣告類型的差異以及一些細節。JavaScript在ES6中引入了”let”,”const”宣告方式,基本上新的較學資料都會提倡使用let,const等宣告方式代替舊的var。在ES6之前,JavaScript中並不存在區塊域(block-scope)的概念,區塊運算符”{放程式碼}”通常只用來作為排版區隔用。
造成”var”變數可能導致在運行時發生「區域變數」覆蓋「全域變數」。ES6的推出帶來了區塊域的概念,將變數的作用域限制在區塊內,從而避免上述問題
1. var變數
- 作用範圍:
var在整個函式(function)或全域範圍都有效,且沒有區塊範圍(block scope)的概念。 - 提升(Hoisting): 變數宣告會被提升至函式或全域範圍的頂部,但不會賦予初值(白話文:變數宣告會被自動提到瀏覽器的最上方)。
- 重新宣告: 允許在相同範圍內重新宣告相同的變數,且不會拋出錯誤(因此容易重複宣告、覆蓋)。
- 不受區塊限制: 在區塊中宣告的變數仍然屬於函式或全域範圍(區塊僅供排版使用)。
- 初始化位置: 變數初始化的位置不影響變數的作用範圍。
從上述的幾點說明,可以發現”var”變數宣告的特性,造就了容易被重複宣告、被覆蓋的問題,同時沒有區塊的概念
2. let變數
- 作用範圍:
let具有區塊範圍(block scope),僅在宣告的區塊內有效。 - 提升(Hoisting): 變數宣告會被提升至區塊的頂部,但不會賦予初值。
- 重新宣告: 不允許在相同區塊內重新宣告相同的變數,否則會拋出錯誤。
- 區塊限制: 在區塊中宣告的變數僅在該區塊內有效,不影響外部範圍。
- 初始化位置: 變數初始化的位置會影響變數的作用範圍。
對照let以及var的差異可以發現,let函數藉由引入區塊範圍(block-scope)達到管理變數作用域,同時也改善了var可以重複宣告的問題,以下藉由瀏覽器簡單示範幾個例子
3 var,let變數比較測試
以下採用瀏覽器的Console進行測試
3.1 作用範圍、區塊限制
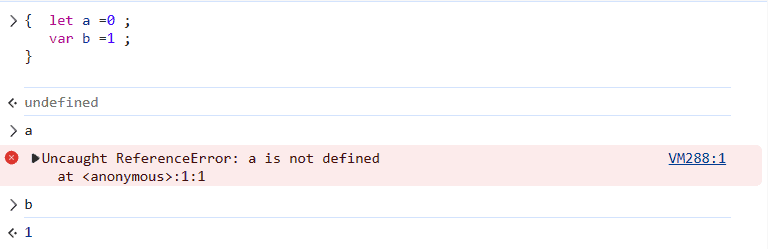
下方藉由{ }區塊,宣告了let a 以及 var b 兩個變數,後續直接輸入”a”回傳值是”undefined”,因為let宣告的作用域在區塊內,因此區塊外呼叫該變數會回傳undecfined,var “b”則是正常回傳”1″,可見var的作用域不受區塊範圍限制

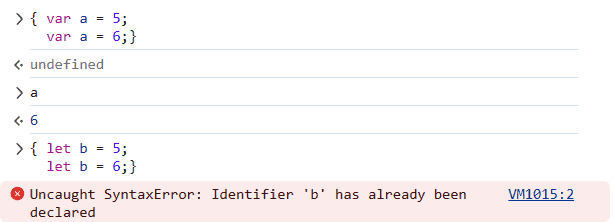
3.2 重新宣告
從下方的範例可以發現,var宣告是沒有區塊限制的而且可以重複宣告(覆蓋),let宣告在區塊範圍內重複宣告時會出現錯誤警告,說明該變數已經宣告過了

4. Const變數
- 作用範圍:
const同樣具有區塊範圍(block scope),僅在宣告的區塊內有效。 - 提升(Hoisting): 與
let相似,變數宣告會被提升至區塊的頂部。 - 重新宣告: 不允許在相同區塊內重新宣告相同的變數,否則會拋出錯誤。
- 區塊限制: 在區塊中宣告的變數僅在該區塊內有效,不影響外部範圍。
- 必須初始化:
const宣告的變數必須在宣告時賦予初值,之後不可再修改。 - 物件和陣列: 對於物件或陣列的
const,表示無法重新指定新的物件或陣列給該變數,但物件或陣列本身的屬性或元素可以修改。
Const跟let大部分的功能是類似的,但Const顧名思義就是宣告一個”常數”,因此必須在宣告時就賦值,同時宣告後不允許進行更動(例外是第6點)。
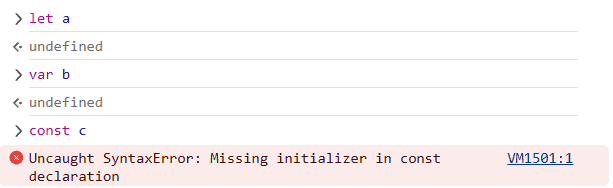
下圖我們對於var,let宣告都可以不賦值,但若const不賦值則會跳出錯誤警告

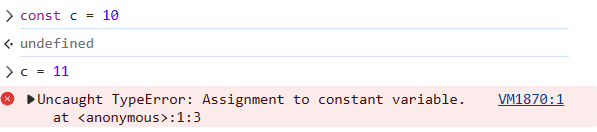
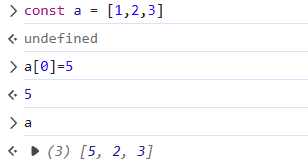
下圖展示了const宣告後,其值並不能進行更改,但若宣告的值是物件或是陣列則其中元素可以更改