#Github #伺服器架設 #React #vite #
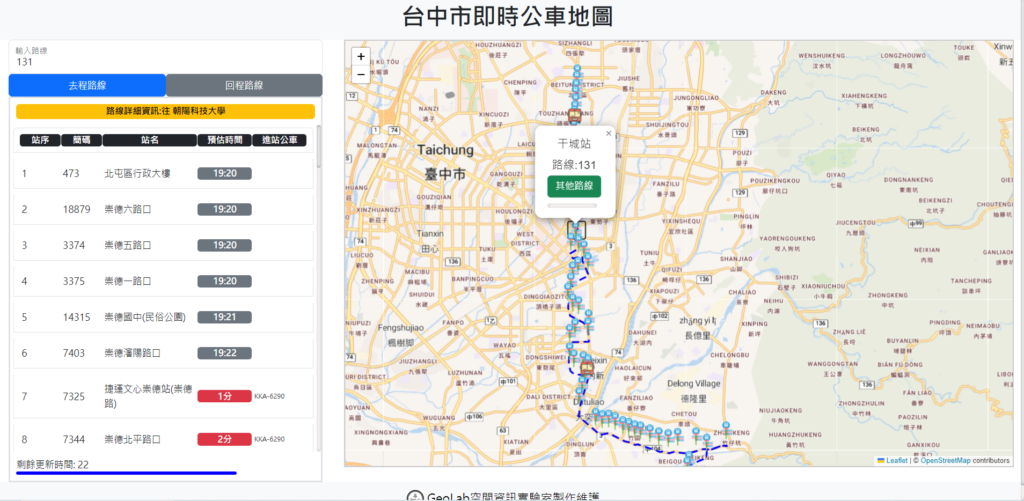
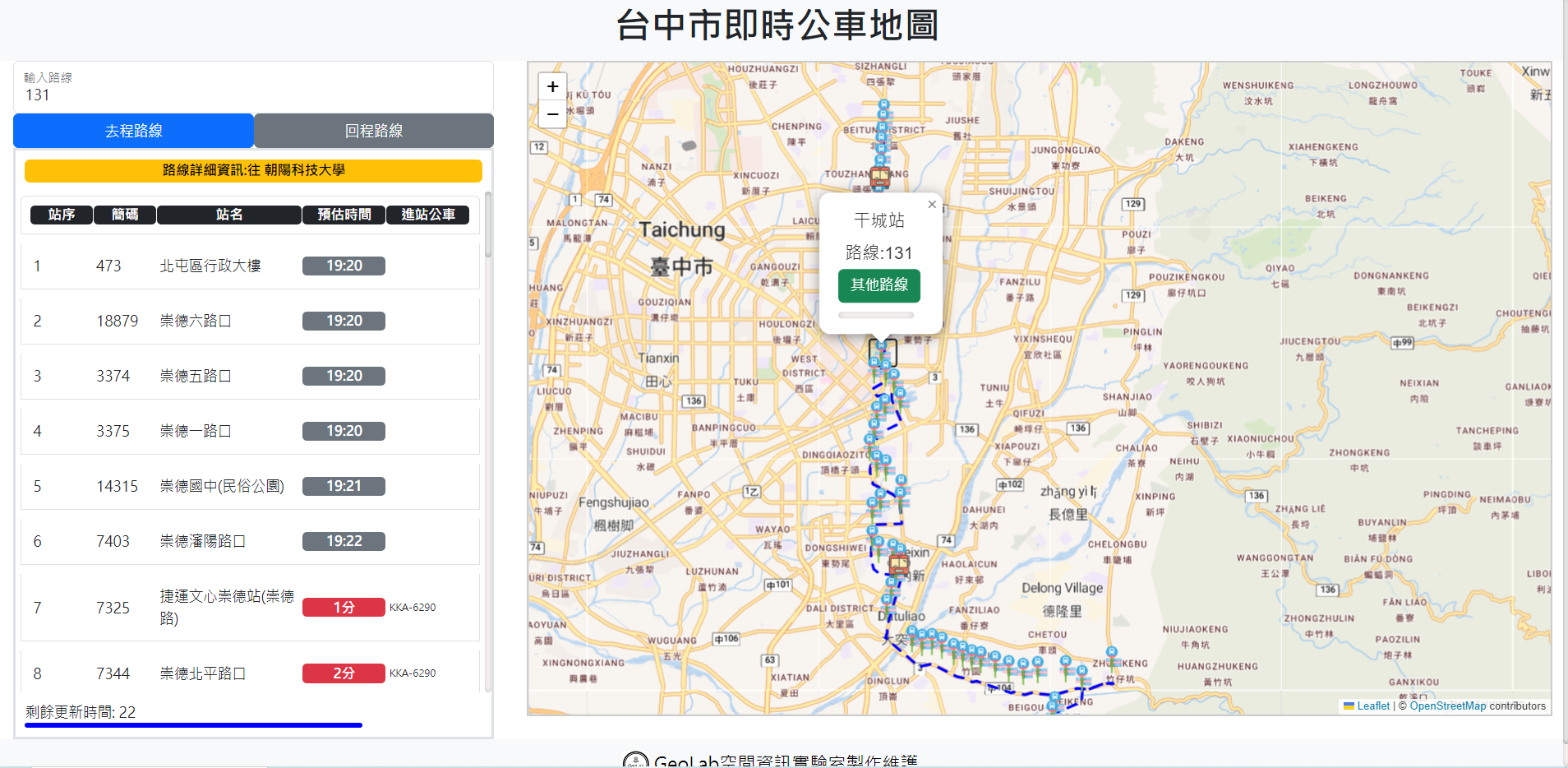
這篇文章記錄如何利用Github將React-JS專案進行免費部屬上架,採用的專案是「台中市公車即時地圖」
文章目錄
[Github ]React+vite利用Github Pages進行網頁部屬
先前筆者寫過一篇教學,說明如何將QGIS2Web輸出的Leaflet地圖透過Github Pages進行上架,但如果想要使用React的APP來部屬一個靜態網頁,則無法單純透過Push上去後就可以了,最簡單的方式則是透過「gh-pages」進行自動部屬
步驟一:安裝gh-pages套件
要使用gh-pages可以透過npm進行套件安裝
npm install gh-pages --save-dev步驟二:配置vite.config.js文件
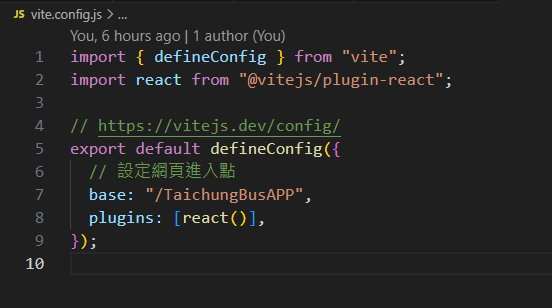
我的專案是採用Vite進行專案建構的,因此要針對vite.config.js進行配置檔設定,在以下文件處進行配置「Base」,這邊輸入我們網頁的進入點(基礎根目錄)。
export default defineConfig({
// 設定網頁進入點
base: "/TaichungBusAPP", ##這邊輸入自定義的進入點
plugins: [react()],
});
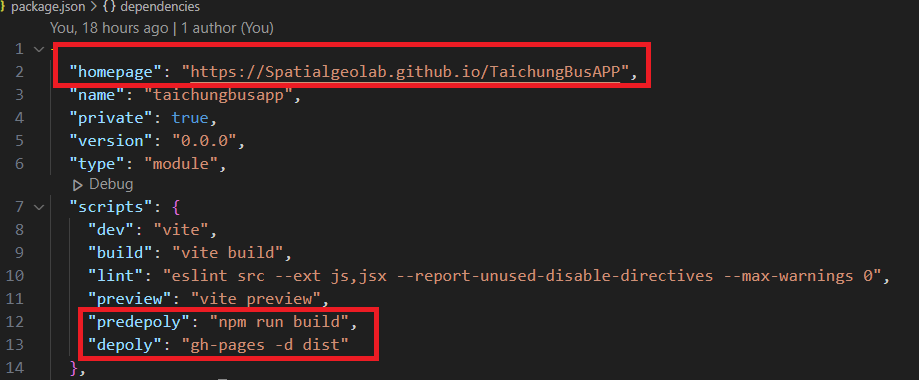
步驟三:配置package.json文件
這邊主要新增”homepage”,輸入格式為”https://{你的github帳號}.github.io/{上面輸入的Base_Url}”,對於Script新增以下指令。
"predepoly": "npm run build",
"depoly": "gh-pages -d dist"
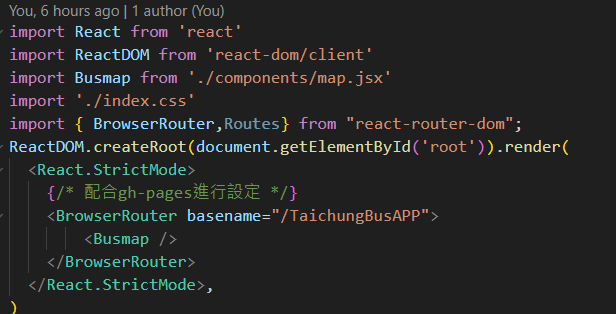
步驟四:設定BrowserRouter的Basename屬性
如果採用了React-Route,要在BrowserRouter添加basename屬性,其值要跟上面設定的進入點一樣

步驟五:連接Github Rep.
接下來透過以下的git指令添加Github的遠端專案庫。由於我開發時候就已經建立好該專案的Repo.因此這邊只需要添加來源即可,不然要先將專案上傳到Github上
git remote add orgin https://github.com/Spatialgeolab/TaichungBusAPP.git步驟六 : 進行專案部屬
透過以下指令進行專案部屬,首先會執行”npm run build”,會編譯專案並升成dist資料夾,隨後進行gh-pages進行部屬上線。
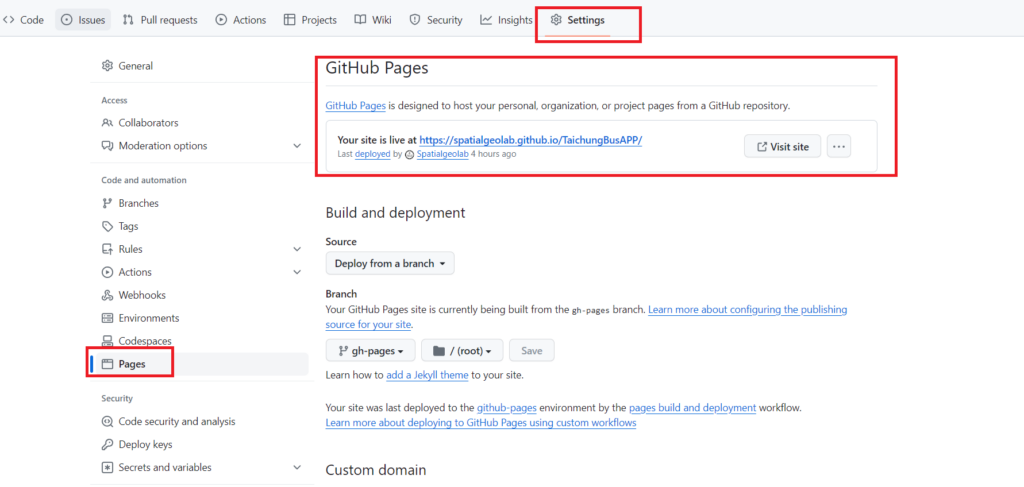
npm run depoly ##由於上面有設定因此會直接執行 gh-pages -d dist 部屬成功後,可以回到Github專案庫中,Settings->Pages 可以看到成功部屬的連接網址